Introduction
In today's fast-paced digital world, technology is evolving at an unprecedented rate. From smartphones and wearables to artificial intelligence and blockchain, new technologies are constantly emerging and transforming the way we live, work, and interact with each other. As a result, keeping up with the latest tech trends and innovations has become crucial for businesses and individuals alike. In this article, we'll explore some of the most exciting and impactful technologies of the moment, and examine how they are changing the tech landscape. We'll also discuss the potential benefits and challenges of these technologies, and how they could shape our future. So buckle up and get ready for a fascinating journey into the world of tech.
Jetpack Compose
Jetpack Compose is a revolutionary technology that has transformed the way UIs are written on Android. By leveraging the power of Kotlin, developers can now use a new declarative paradigm to write UI layouts with widgets called composables. In this article, we will delve into the concept of composable functions and how they are used to create UIs, while also exploring the paradigm shift that has taken place in the world of Android UI development. We will focus on the importance of composition over inheritance, and how this approach leads to greater flexibility in defining UIs. Additionally, we will examine the unidirectional flow of data within UIs and the concept of recomposition. By the end of this article, you will have a clear understanding of the benefits brought by these new concepts and how they can help you create better UIs on Android. So, let's dive in and explore the world of Jetpack Compose.
Compose provides developers with a new way to create UIs on Android by defining and calling composable functions. These functions are annotated with the @Composable annotation and represent widgets on the screen. The Compose compiler plugin, which works with the Kotlin compiler, ensures that composable functions can be created and used.
@Composable
fun FriendlyMessage(name: String) {
Text(text = "Greetings $name!")
}
For instance, a composable function that displays a greeting message may look like the example provided. It's important to note that any function annotated with @Composable can be rendered on the screen, as it emits UI widgets based on their definition.
In the example, the Text functional call represents a composable function that displays text on the screen. Compose provides several composable functions, including Text, which are used to create UIs.
When defining a composable function, there are some important rules to follow, including marking it as a regular function with the @Composable annotation, defining its UI output based on the data received through input parameters, and naming it as a noun or a noun preceded by a suggestive adjective.
By understanding the concept of composable functions, we can now explore the paradigm shift that Compose brings to Android UI development.
The paradigm shift
With the introduction of Compose, a new declarative approach to UI development on Android has emerged, marking a significant departure from the traditional View System's imperative paradigm.
In the imperative paradigm, developers manipulate the internal state of views using methods such as setText() and setBackgroundResource(). This approach increases the likelihood of bugs and errors in the UI, particularly as the app grows more complex. Additionally, the use of XML files to define UI layouts leads to increased coupling between components and reduced cohesion due to language differences.
In contrast, Compose employs a declarative paradigm that focuses on describing what the UI should render at a given time, rather than how it should change. UIs are represented as a tree of composables, with each composable passing data to its nested composables. When input arguments change, Compose regenerates the entire widget tree from scratch, eliminating the need for manual updates.
Composables are relatively stateless and do not expose getter and setter methods, enabling greater flexibility and separation between UI and business logic. Compose relies solely on Kotlin APIs, increasing cohesion and reducing coupling.
Overall, the shift towards the declarative paradigm represents a significant improvement over the imperative approach of the View System, enabling developers to build more flexible and maintainable UIs with greater ease.
Moving towards Composition in the Android View System
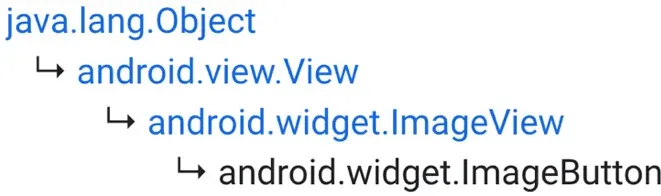
In the Android View System, every view inherits functionality from the parent View class. While this is great for reusing functionality, it can become difficult to scale and inflexible when trying to have multiple variations of one view.
For instance, imagine you want a Button view to display an image instead of text. In the View System, you would need to create an entirely new inheritance hierarchy. But what if you need a button that accommodates both a TextView and an ImageView? This would be extremely challenging and not very scalable.

To address this issue, Compose favors composition over inheritance. Instead of relying solely on inheritance, Compose builds more complex UIs by using smaller pieces. This gives developers much more flexibility in building UIs.
With inheritance, you are limited to inheriting from your parent, just like Button only inherits from TextView. With composition, you can compose multiple other components, giving you much more flexibility in building UIs.
For example, to build a composable that features a button with an image and text, you can use Compose's Button composable, and compose an Image composable and a Text composable inside it. This is much simpler than using inheritance. Here's an example code snippet:
@Composable
fun SuggestiveButton() {
Button(onClick = { }) {
Row() {
Image(painter = painterResource(R.drawable.drawable), contentDescription = "")
Text(text = "Press me")
}
}
}
Now, the SuggestiveButton composable contains both Image and Text composables, but it could contain anything else too. A Button composable can accept other composables that it renders as part of its button's body.
Compose gives us the flexibility of building a custom UI with ease. Next, let's cover how data and events flow in Compose.
Unidirectional Flow of Data
Jetpack Compose uses a unidirectional flow of data and events, which means that data and events travel only in one direction. This approach reduces bugs and makes maintenance easier as the UI scales.
With data, each composable passes data down to its children composables, while each composable passes callback functions to its children composables for events. This creates an upstream of callbacks that goes from each nested composable to its parent and so on, resulting in a unidirectional flow of events.
For example, the Button composable in Jetpack Compose emits a button widget on the screen and exposes a callback function called onClick that notifies us whenever the user clicks the button. Here's an example code snippet of a MailButton composable that receives data as an email identifier, mailId, and an event callback as a mailPressedCallback function:
@Composable
fun MailButton(
mailId: Int,
mailPressedCallback: (Int) -> Unit
) {
Button(onClick = { mailPressedCallback(mailId) }) {
Text(text = "Expand mail $mailId")
}
}
In this example, MailButton receives data via mailId, and sets the mailPressedCallback function to be called every time its button is clicked, thereby sending the event back up to its parent. This way, data flows downwards and the callback flows upwards.
Recomposition is the process of rebuilding composables as they render a new UI state corresponding to the newly received data. Compose automatically triggers recomposition whenever the data changes, but it optimizes the process by calling only the functions that have new input while skipping the ones whose input hasn't changed.
Here's an example code snippet of a TimerText composable that displays a timer that starts from 0 and updates every 1 second, displaying the number of seconds that have elapsed:
var seconds by mutableStateOf(0)
val stopWatchTimer = timer(period = 1000) { seconds++ }
@Composable
fun TimerText(seconds: Int) {
Text(text = "Elapsed: $seconds")
}
In this example, seconds is a simple state object instantiated with mutableStateOf() that has an initial value of 0 and changes over time, triggering a recomposition each time. As TimerText receives different arguments, it is recomposed or rebuilt, and this triggers the Text composable to also recompose and redraws it on the screen to display the updated message.
With these core concepts behind us, it's time to have a better look at the composables that are used to build a Compose UI.
Exploring the Building Blocks of Compose UIs
In this section, we will explore the building blocks of Compose UIs, including how to render composables instead of XML and how to preview them. We will also look at some of the most commonly used composable functions, such as Text, Button, TextField, Image, Row, Column, and Box. Additionally, we will cover how to customize composables with modifiers and layouts in Compose.
Setting Content and Previewing Composables
To display Compose UIs, you can set the composable content in your Activity class by replacing the traditional setContentView(R.layout.XML) call with setContent() and passing a composable function to it. Here's an example:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello, world!")
}
}
}
You can also preview composables in Android Studio's Preview pane by using the @Preview annotation. Here's an example:
@Preview
@Composable
fun PreviewText() {
Text("Hello, world!")
}
In this example, we've used the @Preview annotation to create a preview of the Text composable function, which will be displayed in Android Studio's Preview pane.
Exploring Core Composables
Compose provides a wide range of composable functions to build UIs. Here are some of the most commonly used ones:
Text: displays a piece of text on the screen.Button: displays a button on the screen.TextField: displays a text input field on the screen.Image: displays an image on the screen.Row and Column: display composables in a horizontal or vertical row, respectively.Box: displays a container that can hold other composables.
Here's an example code snippet that uses some of these composable functions:
@Composable
fun MyScreenContent() {
Column(modifier = Modifier.fillMaxHeight()) {
Image(
painter = painterResource(id = R.drawable.my_image),
contentDescription = "My Image"
)
Text(text = "Hello, world!", modifier = Modifier.padding(top = 16.dp))
TextField(value = "", onValueChange = {})
Button(onClick = {}) {
Text("Click me")
}
}
}
In this example, we've used the Column composable to display a vertical column of composables that includes an Image, Text, TextField, and Button.
Customizing Composables with Modifiers
Compose also provides modifiers that you can use to customize the appearance and behavior of composables. Here are some commonly used modifiers:
modifier: specifies the appearance and behavior of a composable.padding: adds padding to a composable.fillMaxWidth and fillMaxHeight: expand the width or height of a composable to fill the available space.clickable: adds clickability to a composable.background: sets the background color or drawable of a composable.
Here's an example code snippet that uses modifiers:
@Composable
fun MyButton() {
Button(
onClick = { /* Do something */ },
modifier = Modifier
.padding(8.dp)
.fillMaxWidth()
.background(Color.Blue)
.clickable(onClick = { /* Do something */ })
) {
Text("Click me")
}
}
In this example, we've used modifiers to add padding, expand the width, set the background color, and make the Button clickable.
Layouts in Compose
Compose provides a flexible and powerful layout system that allows you to create complex and responsive UIs. You can use the built-in layout composables like Row and Column, or create your own custom layout composable functions.
Here's an example code snippet that uses Row and Column to create a simple layout:
@Composable
fun MyLayout() {
Column {
Row(modifier = Modifier.fillMaxWidth()) {
Text("Column 1")
Text("Column 2")
}
Row(modifier = Modifier.fillMaxWidth()) {
Text("Column 3")
Text("Column 4")
}
}
}
In this example, we've used Column to stack two Row composables vertically. Each Row contains two Text composables that are displayed side by side.
Creating your first Compose project
Before we start building our restaurant explorer app, we need to set up a new Compose project. If you haven't already, make sure you have the latest version of Android Studio installed.
- Open Android Studio and click on "Create New Project."
- Select "Empty Compose Activity" under "Choose your project" and click "Next."
- Give your project a name, select the language you prefer, and choose the minimum SDK version you want to support.
- Click "Finish" to create your project.
Building a restaurant element layout
Now that we have our project set up, let's start building the UI for our restaurant explorer app.
The first thing we need to do is to create a layout for our restaurant element. This layout will define how each restaurant will look like in the list.
Create a new file called RestaurantItem.kt in the com.example.myapp package, and add the following code:
@Composable
fun RestaurantItem(restaurant: Restaurant) {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(16.dp)
) {
Image(
painter = painterResource(restaurant.image),
contentDescription = "Restaurant Image",
modifier = Modifier
.size(72.dp)
.clip(shape = RoundedCornerShape(4.dp))
)
Column(
modifier = Modifier
.padding(start = 8.dp)
.align(Alignment.CenterVertically)
) {
Text(
text = restaurant.name,
style = MaterialTheme.typography.subtitle1
)
Text(
text = restaurant.description,
style = MaterialTheme.typography.body2
)
}
}
}
In this code, we define a RestaurantItem composable function that takes a Restaurant object as input. We use the Row and Column composables to create a horizontal layout for our restaurant element. The Image composable is used to display the restaurant image, and we use the Text composable to display the name and description of the restaurant.
We also use some modifiers to adjust the size, padding, and alignment of the composables.
Displaying a list of restaurants with Compose
Now that we have our RestaurantItem layout, let's display a list of restaurants in our app.
In the MainActivity.kt file, replace the default content with the following code:
setContent {
val restaurants = listOf(
Restaurant(
name = "Pizza Place",
description = "Best pizza in town",
image = R.drawable.pizza
),
Restaurant(
name = "Burger Joint",
description = "Juiciest burgers in town",
image = R.drawable.burger
),
Restaurant(
name = "Sushi House",
description = "Authentic sushi experience",
image = R.drawable.sushi
),
)
LazyColumn {
items(restaurants) { restaurant ->
RestaurantItem(restaurant = restaurant)
}
}
}
In this code, we define a list of restaurants and pass it to a LazyColumn composable. The items function is used to iterate over the list of restaurants and display each restaurant using the RestaurantItem composable we defined earlier.
And that's it! Run the app, and you should see a list of restaurants displayed on the screen.
Exploring lists with Compose
In the previous section, we created a Compose-based screen that included a list of restaurants. However, the list was not scrollable, which is a poor user experience. To address this issue, we will use a Modifier.verticalScroll modifier to make the Column composable scrollable.
Next, we will introduce the concept of lazy composables, which are more suitable for large and dynamic lists than Row and Column composables. Lazy composables, such as LazyColumn and LazyRow, only render the items that are currently visible on the screen.
Lazy composables have a DSL defined by a LazyListScope block, which allows us to describe the item contents we want to display. The most commonly used DSL functions are item() and items().
We will use LazyColumn to display our list of restaurants, replacing the Column composable. We will pass our list of restaurants to the LazyColumn's DSL using the items() function, allowing each item to be displayed dynamically.
LazyColumn also has a contentPadding argument, which takes a PaddingValues object that allows us to define horizontal and vertical padding surrounding the list.
By using LazyColumn, we can optimize our UI for dynamic content, creating a smoother scrolling experience, and improving the user interface's overall performance.
@Composable
fun MyList(items: List<String>) {
LazyColumn {
items(items) { item ->
Text(text = item)
}
}
}
In this example, we pass a list of Strings to the MyList composable, which is then used in the items() function of the LazyColumn. The items() function takes a list of data items and a lambda that defines how each item should be displayed as a composable. In this case, we display each item as a Text composable.
With LazyColumn, the list will only render the items that are currently visible on the screen, which improves performance for large lists.
Handling UI State with Jetpack ViewModel
Handling UI state is an essential aspect of Android application development, and Jetpack ViewModel is a powerful tool designed to manage UI-related data in a lifecycle-conscious way. ViewModel ensures that your UI data remains intact across configuration changes, such as screen rotations, which eliminates the need to recreate UI state manually. In this blog post, we will explore the basics of Jetpack ViewModel and demonstrate how to use it with practical examples.
Let's start with a simple example of using ViewModel to handle UI state. Consider an app that displays a counter on the screen, and the user can increment or decrement the count.
- Saving Instance State of a Fragment
When a fragment is destroyed and recreated, it loses its instance state. However, with the help of ViewModel, we can save the state of the fragment even after it is destroyed. Let's see an example of how to do it:
class MyFragment : Fragment() {
private val viewModel: MyViewModel by viewModels()
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_my, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
viewModel.textLiveData.observe(viewLifecycleOwner, Observer { text ->
textView.text = text
})
button.setOnClickListener {
viewModel.setText("New Text")
}
}
}
class MyViewModel : ViewModel() {
val textLiveData = MutableLiveData<String>()
fun setText(text: String) {
textLiveData.value = text
}
}
In this example, we have created a ViewModel called MyViewModel that has a textLiveData variable of type MutableLiveData. This variable is used to store the state of the text that will be displayed in the fragment.
In the MyFragment class, we have initialized the ViewModel using viewModels() method, which is an extension function provided by the androidx.fragment:fragment-ktx library. We then set an observer on textLiveData variable to update the UI whenever the state changes. Finally, we have a button that updates the state of the ViewModel when it is clicked.
- Handling Screen Rotation
When the screen is rotated, the activity or the fragment is destroyed and recreated. If we want to maintain the state of UI components, we need to save their state before the rotation and restore it after the rotation. Let's see an example:
class MyActivity : AppCompatActivity() {
private val viewModel: MyViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_my)
if (savedInstanceState == null) {
viewModel.setData("Initial Data")
} else {
viewModel.setData(savedInstanceState.getString("data"))
}
textView.text = viewModel.getData()
button.setOnClickListener {
viewModel.setData("New Data")
}
}
override fun onSaveInstanceState(outState: Bundle) {
super.onSaveInstanceState(outState)
outState.putString("data", viewModel.getData())
}
}
class MyViewModel : ViewModel() {
private var data: String? = null
fun getData(): String? {
return data
}
fun setData(data: String) {
this.data = data
}
}
In this example, we have created an activity called MyActivity that initializes a ViewModel called MyViewModel using viewModels() method. We then check if the savedInstanceState is null, and if it is, we set the initial data in the ViewModel. Otherwise, we restore the data from the saved instance state.
We then update the UI with the data stored in the ViewModel, and we have a button that updates the data when it is clicked. Finally, we save the state of the ViewModel in the onSaveInstanceState() method of the activity by storing the data in the bundle.
- Sharing Data Between Fragments
When multiple fragments are present in an activity, they may need to share data with each other. In such cases, ViewModel can be used to store the data and share it between fragments. Let's see an example:
class FragmentA : Fragment() {
private val viewModel: MyViewModel by activityViewModels()
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_a, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
viewModel.setData("Data from Fragment A")
button.setOnClickListener {
findNavController().navigate(R.id.action_fragmentA_to_fragmentB)
}
}
}
class FragmentB : Fragment() {
private val viewModel: MyViewModel by activityViewModels()
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_b, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
textView.text = viewModel.getData()
button.setOnClickListener {
findNavController().navigate(R.id.action_fragmentB_to_fragmentA)
}
}
}
class MyViewModel : ViewModel() {
private var data: String? = null
fun getData(): String? {
return data
}
fun setData(data: String) {
this.data = data
}
}
In this example, we have created two fragments FragmentA and FragmentB, both of which share the same ViewModel MyViewModel. We have initialized the ViewModel using activityViewModels() method, which ensures that the ViewModel is shared between both the fragments and the activity.
In FragmentA, we have set the data in the ViewModel and navigate to FragmentB. In FragmentB, we retrieve the data from the ViewModel and update the UI. We then have a button that navigates back to FragmentA. Finally, we have a MyViewModel class that stores the data.
Retrofit
REST APIs are a crucial part of modern web and mobile applications. They enable developers to access data from remote servers and display it in their applications. However, handling REST APIs can be a daunting task, and that's where Retrofit comes in.
Retrofit is a type-safe HTTP client for Android and Java that simplifies the process of consuming REST APIs. It provides a simple and intuitive interface for developers to define REST API endpoints and handles the HTTP requests and responses. In this blog section, we will discuss how to display data from REST APIs using Retrofit.
- Setting up Retrofit
The first step in using Retrofit is to set it up in our Android project. To do this, we need to add the following dependencies to our app's build.gradle file:
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
The first dependency is the Retrofit library itself, and the second dependency is the Gson converter, which is used to convert JSON data into Java objects.
- Defining the REST API Endpoint
The next step is to define the REST API endpoint that we want to consume. This is done by creating an interface that defines the HTTP methods that we want to use to access the API. For example:
public interface ApiService {
@GET("users/{userId}")
Call<User> getUser(@Path("userId") int userId);
}
In this example, we have defined an API endpoint that retrieves a user by ID. We have used the @GET annotation to specify the HTTP method, and the {userId} parameter is a placeholder for the actual user ID. We have also defined a method called getUser() that takes the user ID as a parameter and returns a Call object that represents the HTTP request.
- Consuming the REST API
Once we have defined the API endpoint, we can use Retrofit to consume the API and display the data in our application. Here's an example:
public class MainActivity extends AppCompatActivity {
private ApiService apiService;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://api.example.com/")
.addConverterFactory(GsonConverterFactory.create())
.build();
apiService = retrofit.create(ApiService.class);
Call<User> call = apiService.getUser(123);
call.enqueue(new Callback<User>() {
@Override
public void onResponse(Call<User> call, Response<User> response) {
User user = response.body();
TextView nameTextView = findViewById(R.id.nameTextView);
nameTextView.setText(user.getName());
}
@Override
public void onFailure(Call<User> call, Throwable t) {
Log.e("MainActivity", "Error: " + t.getMessage());
}
});
}
}
In this example, we have created a MainActivity that retrieves a user from the API using Retrofit. We have created a Retrofit instance with the base URL of the API and the Gson converter. We have then created an instance of the ApiService interface using the Retrofit instance.
We have called the getUser() method on the ApiService instance to retrieve a user with ID 123. We have used the enqueue() method to execute the HTTP request asynchronously, and we have provided a callback to handle the response.
In the onResponse() callback, we have retrieved the user object from the response and displayed the name in a TextView. In the onFailure() callback, we have logged the error message in case the HTTP request fails.
Handling Async Operations with Coroutines
Handling asynchronous operations is an essential task in modern Android development. Asynchronous operations can include network calls, database queries, and other long-running tasks that need to be executed in the background to avoid blocking the main thread. In this blog section, we will discuss how to handle asynchronous operations with Coroutines.
Coroutines are a lightweight threading framework that was introduced in Kotlin 1.3. They provide a way to write asynchronous code in a synchronous style, making it easier to read and understand. Coroutines use suspend functions, which are functions that can be paused and resumed later, to perform asynchronous operations.
- Setting up Coroutines
The first step in using Coroutines is to add the necessary dependencies to your project. To do this, add the following to your app's build.gradle file:
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.5.1'
This will add the Coroutines library to your project.
- Using Coroutines for Asynchronous Operations
To use Coroutines to handle asynchronous operations, you need to define a suspend function. A suspend function is a function that can be paused and resumed later. You can use the suspendCoroutine function to create a suspend function that performs an asynchronous operation.
Here's an example:
suspend fun fetchUser(userId: String): User {
return suspendCoroutine { continuation ->
val ref = FirebaseDatabase.getInstance().getReference("/users/$userId")
ref.addListenerForSingleValueEvent(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
val user = snapshot.getValue(User::class.java)
if (user != null) {
continuation.resume(user)
} else {
continuation.resumeWithException(Exception("User not found"))
}
}
override fun onCancelled(error: DatabaseError) {
continuation.resumeWithException(error.toException())
}
})
}
}
In this example, we have defined a suspend function called fetchUser that retrieves a user from a Firebase Realtime Database. We have used the suspendCoroutine function to create a suspend function that performs the database query.
The addListenerForSingleValueEvent method is used to perform the database query, and we have provided a callback to handle the response. We have used the resume function to resume the suspend function with the result of the database query, or the resumeWithException function to resume the suspend function with an exception in case of an error.
- Using Coroutines with Retrofit
Retrofit provides support for Coroutines out of the box. To use Coroutines with Retrofit, you need to define a suspend function that returns the response from the API. Here's an example:
interface ApiService {
@GET("users/{userId}")
suspend fun getUser(@Path("userId") userId: String): User
}
class MyViewModel : ViewModel() {
private val apiService = Retrofit.Builder()
.baseUrl("https://api.example.com/")
.addConverterFactory(GsonConverterFactory.create())
.build()
.create(ApiService::class.java)
fun fetchUser(userId: String) {
viewModelScope.launch {
try {
val user = apiService.getUser(userId)
// Handle user data
} catch (e: Exception) {
// Handle error
}
}
}
}
In this example, we have defined an API endpoint that retrieves a user by ID. We have defined a suspend function called getUser that uses the @GET annotation to specify the HTTP method, and the {userId} parameter is a placeholder for the actual user ID.
We have also defined a MyViewModel class that initializes an instance of ApiService. We have defined a fetchUser method that uses viewModel Scope.launchto launch a coroutine that calls thegetUsermethod on theApiServiceinstance. We have used the try-catch block to handle errors that may occur during the network call.
In the try block, we have retrieved the user object from the API response and handled it as needed. In the catch block, we have handled any exceptions that may occur during the network call.
Conclusion
In conclusion, Jetpack Compose is a modern Android UI toolkit that offers several benefits such as improved development speed, simplified UI coding, and enhanced code reusability. However, there are also some drawbacks such as a steep learning curve, potential compatibility issues, and a lack of mature third-party libraries.
Jetpack Compose is best suited for small to medium-sized projects that require flexible and dynamic UIs, as well as projects that prioritize rapid development and code maintainability. It also offers notable changes to the traditional Android UI development process, such as a declarative programming approach and a preview tool for real-time UI rendering.
Overall, Jetpack Compose represents a significant step forward in Android UI development and offers a promising future for Android app development. However, developers must carefully consider the pros and cons before deciding to adopt it in their projects.

 English
English